It’s really easy to add the Google web fonts to your WordPress themes or websites! Google Web fonts are really amazing free resource for web designers and web masters. In startwithwp.com, we have started using a popular Google Font combination: Oswald and Lora fonts. Some of our users have asked us how to add Google Web fonts in WordPress themes. In this article, we will show you how to add Google Web Fonts in your WordPress themes the RIGHT way, optimized for performance. Here are steps teaching you how to add Google web fonts to your websites.
1. Find the fonts you want to use on your site;
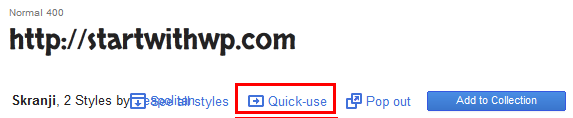
2. When you find the font that you like, click on the “Quick-use” button.
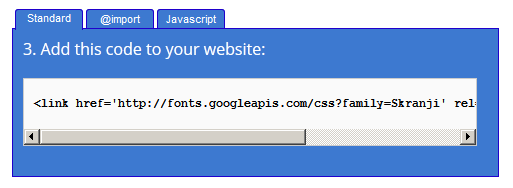
3. Once you click the quick-use button, you will be taken to a new page. Scroll down till you see the box: Add this code to your website.

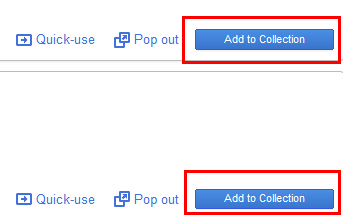
Copy that code and paste it in a notepad for future use. We are seeing that most folks use at least two google fonts (heading + text combo). Like we did with Oswald + Lora. If you have more than one font, just click the “add to collection” button.

4. Add Google Web Fonts to your WordPress Themes :
The easiest way would be to open your theme’s style.css file and paste the fonts code that you got in step one like so:
@import url(http://fonts.googleapis.com/css?family=Oranienbaum|Skranji);
5. Once you have done that, you can simply start using it in your theme’s CSS file like this:
h1, h2, h3 {
font-family: 'Oswald', Helvetica, Arial, serif;
}
Done.
Really easy right?
